Deinen etsy-shop auf deiner website einbinden
Du hast einen Etsy-Shop und auch eine Website und möchtest erst einmal diese beiden miteinander verbinden, bevor du dich an ein eigenes Shop-System ranwagst?
Das ist kein Problem und es gibt verschiedene Möglichkeiten.
Zum Einen kannst du deine Website super einfach durch Verlinkungen zu deinem Etsy-Shop oder auch zu deinen einzelnen Listings verlinken.
Die zweite Möglichkeit ist das installieren von Plugins im Falle von WordPress, die eine Verbindung zu deinem Etsy-Shop aufbauen und deine Listings oder auch einzelnen Artikel auf einer WordPress Seite anzeigen. Es gibt kostenfreie (Etsy Shop) und kostenpflichtige (Etsy360). In diesem Artikel gehe ich auf das Plugin „Etsy Shop“ näher ein und zeige dir wie du es auf deiner Website einbinden kannst.
Verlinkung zu deinem Etsy-Shop
Wenn du erst einmal eine einfache Verlinkung von deiner Website auf deinen Etsy-Shop planst, dann kannst du dies über Buttons, Bilder und Texte verwirklichen.
Hierbei würde ich immer transparent deinen Usern gegenüber vorgehen. D.h. dass du auf jeden Fall in deinem verlinkten Text, Bild oder Button kenntlich machen solltest, dass er oder sie auf deinen Etsy-Shop weitergeleitet wird. Ansonsten erwarten deine User, dass sie auf deiner Website bleiben und könnten verwirrt sein, wenn sich plötzlich ein anderes Fenster zu einer anderen Seite öffnet. Dies ist für die User Experience nicht so hilfreich und kann negativ von deinen Users aufgefasst werden.
Du kannst entweder auf deinen Shop verlinken oder aber zu deinen Listings bzw. direkt zu einzelnen Artikeln. Das ist dir überlassen. Vielleicht willst du auf ein bestimmtes Produkt mehr hinweisen als „Best Seller“ oder aber ein bestimmte Section läuft als Kategorie einfach toll?! Auf deiner Website bestimmst du, wie du deine Produkte darstellen möchtest und auf was du mehr den Fokus legen möchtest.
Eine weitere Möglichkeit ist es, eine Unterseite zu erstellen, welche dann erst auf deinen Etsy-Shop weiterverlinkt. Warum? So musst du in deinen Buttons, Bildern und Texten nicht extra erwähnen, dass deine User nun zu Etsy weitergeleitet werden. Das sieht natürlich optisch ein wenig schöner aus. Auf der Unterseite fügst du dann die Info ein, dass dein Shop sich auf Etsy befindet, schreibst noch ein paar nette Worte, fügst noch tolle Bilder deiner Produkte ein und darfst natürlich den Call-to-Action zur Weiterleitung auf deinen Shop nicht vergessen.
Etsy-Shop per Plug-in einbinden
Wenn du deine Produkte direkt auf deiner Website anzeigen möchtest, inkl. Preis und derselben Infos wie auf Etsy, dann kannst du dies auch über Plug-ins lösen. Da ich mit WordPress arbeite, beziehe ich mich auch ausschließlich auf das Einbinden deines Etsy-Shops auf deiner WordPress Seite.
Es gibt kostenpflichtige Plug-ins, wie z.B. „Etsy360“, aber auch kostenfreie. Das Beliebteste ist „Etsy Shop“. Und ich möchte dir hier aufführen wie du Schritt für Schritt das Plug-in auf deiner Website einbinden kannst.
Neue Seite in WordPress erstellen
Zu allererstes brauchst du eine Unterseite, auf welcher du später deinen Etsy-Shop widerspiegeln möchtest. Hierzu kannst du einfach eine neue Seite erstellen und diese z.B. Etsy-Shop nennen. Diese Seite kannst du auch zu deiner Navigation/zu deinem Menu hinzufügen.
Oder du entscheidest dich dafür deine Artikel direkt auf deiner Startseite einzubinden. Das ist ganz dir überlassen. Doch je länger ein Nutzer sich auf deiner Seite aufhält und sich auf mehreren Seiten deiner Seite bewegt, desto besser ist es auch für dein Google-Ranking.
Wichtig ist, dass du deine Artikel in deinem Etsy-Shop in Sections eingeteilt hast. Denn das Plug-in zeigt alle Artikel nach Sections unterteilt an.
Plug-in runterladen & aktivieren
Nun musst du erst einmal das „Etsy Shop“ Plug-in herunterladen und aktivieren.
Was du nun zur Aktivierung des Plug-ins noch benötigst, ist ein d.g. API Key von Etsy. Dies ist eine Schnittstelle zum Abrufen von Etsy-Daten. Dies nutzen Programmierer/innen, um Apps und Anwendungen mit den Etsy-Daten zu erstellen. Diesenm brauchst du aber nun, um dein Plug-in auch verwenden zu können.
Dazu gehst du auf folgenden Link: https://www.etsy.com/developers/
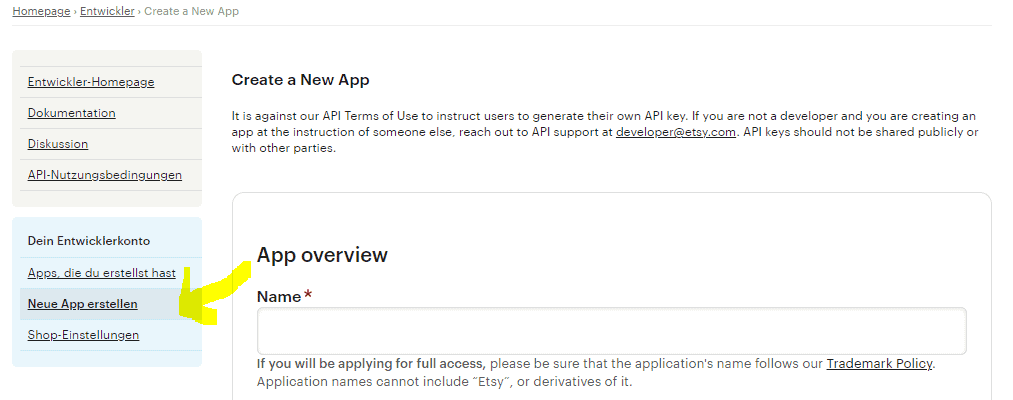
Jetzt musst du erst einmal eine „Neue App erstellen“:

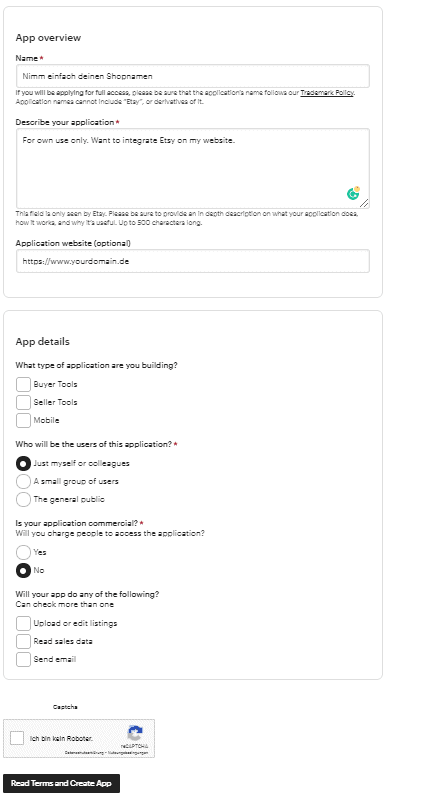
Dazu musst du auch die Pflichtfelder ausfüllen. Keine Angst. Du musst danach keine richtige App erstellen, sondern das dient nur dazu, dass du den API Key bekommst und Etsy will dafür Infos von dir haben, was du mit dem APY Key so anstellst. Hier ein Beispiel von mir, was du schreiben und klicken kannst:

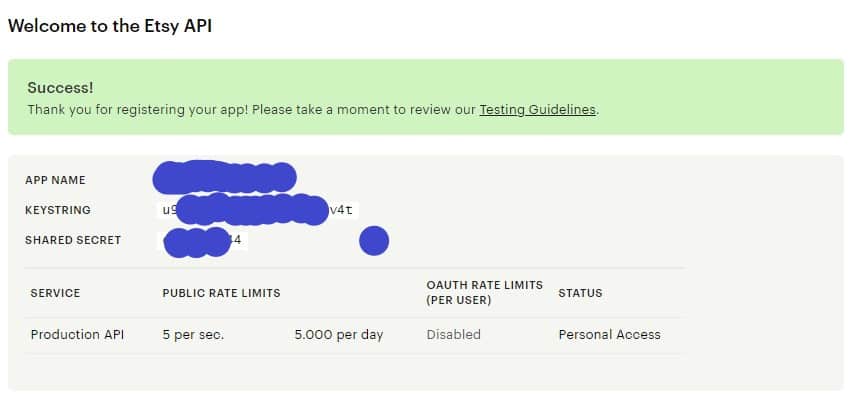
Mit dem Button unten die Terms bestätigen und schon bekommst du deinen API Key (Keystring) angezeigt.

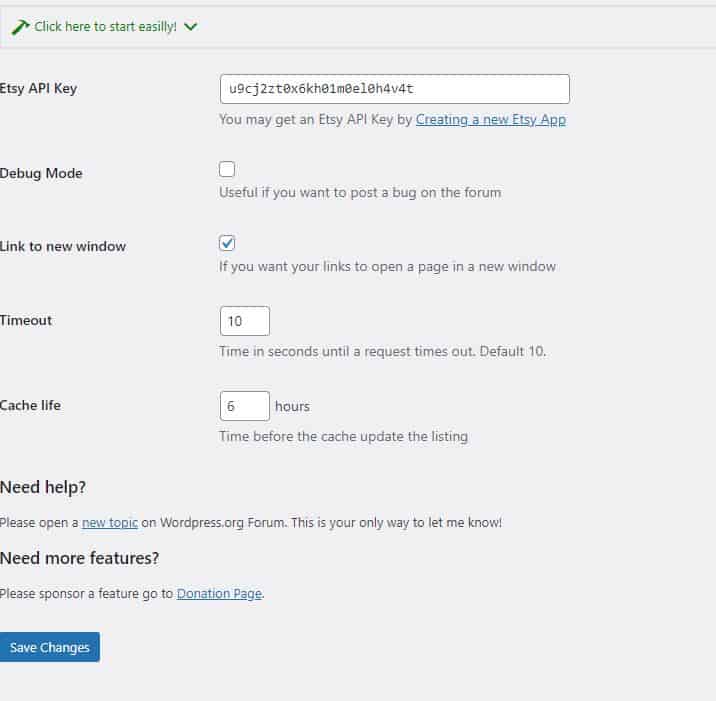
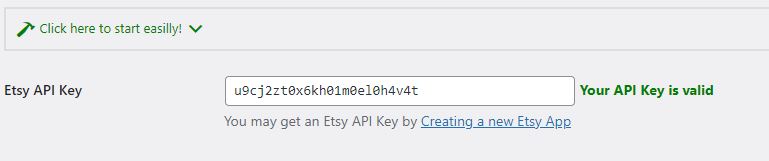
Nun wechselst du wieder zu WordPress bzw. zu deiner Seite und zum Etsy Shop Plug-in. Dort wirst du von dem Plug-in aufgefordert den API Key einzugeben, was du auch tust. Und nicht vergessen auf „Save“ zu drücken.

Der Etsy Shop Plug-in teilt dir nach dem speichern noch mit, ob der API Key auch gültig ist.

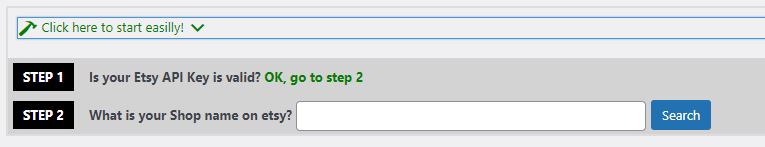
Das Plug-in leitet dich durch die Schritte, welche noch zu erledigen sind, bevor deine Artikel auch auf deiner Sete angezeigt werden können.
So wirst du aufgefordert im 2. Schritt deinen Shop Namen einzugeben.

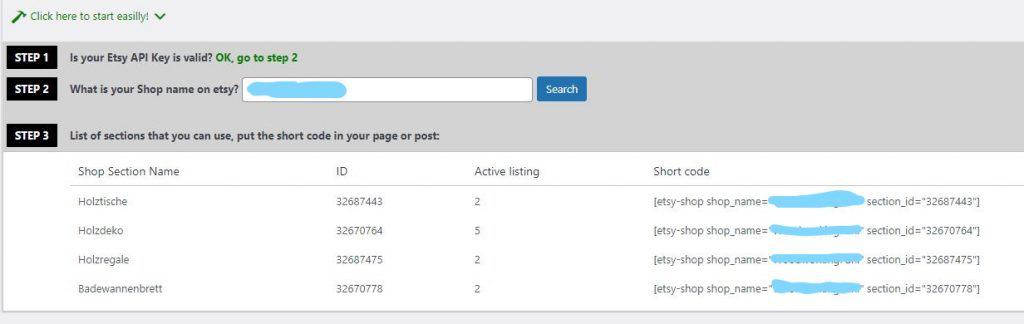
Danach hast du es fast geschafft. Es werden dir die Short Codes deiner Etsy Shop Sections angezeigt. Diese Short Codes kopierst du dir, denn du brauchst diese noch zum Einbinden deines Shops auf deiner Website.

Schnapp dir deinen ersten Shortcode und kopiere diesen direkt auf deiner ausgewählten Seite von WordPress.
Nun sollten deine Produkte aus deinem Etsy-Shop auf deiner WordPress-Unterseite sichtbar sein – mit Fotos, Beschreibung, Verfügbarkeit und Preis.
Viel Spaß beim Einrichten!
Deine Elena